همه ما سعی میکنیم تا با استفاده از تکنیکها و روشهای مختلف بتوانیم بهترین تجربهی کاربری را به کاربران وبسایتمان بدهیم. یکی از مهمترین و تاثیر گذارترین روشها، استفاده از تکنیک فضای خالی در طراحی سایت است.
پیشبینی کردن رفتار کاربران آنقدر هم سخت نیست، آنها میخواهند به راحتی و در کوتاهترین زمان به اطلاعاتی که نیاز دارند دسترسی پیدا کنند. به همین علت به محض اینکه وارد صفحه میشوند یک بار تا انتهای صفحه اسکرول میکنند و تمام صفحه را آنالیز میکنند.
قبل از محتوای متنی صفحه، اولین موردی که به آن توجه میکنند، نحوهی طراحی المانهای موجود در صفحه است. شاید برای خود شما نیز اتفاق افتاده باشد که به دنبال هدف خاصی وارد صفحهای شدید و با دیدن آشفتگی و شلوغ بودن صفحه، حتی با وجود محتوای مفید آن، تصمیم به ترک صفحه گرفتهاید.
علت چیست؟!
شاید برایتان جالب باشد که بدانید چینش و طراحی منظم و با قاعده همواره ذهن انسان را به خود جذب میکند.
کاربر در کنار محتوای مفید و باکیفیتی که به او ارائه میدهید، به نحوهی ارائهی آن نیز دقت میکند. اینکه عنوانها، دکمهها، باکسها و دیگر المانهای صفحه به چه شکلی قرار دارند، برای کاربر بسیار جذاب است.
اما استفاده از تکنیک فضای خالی در طراحی سایت چه کمکی میکند؟ چه مزایای برای شما به ارمغان میآورد؟! تمام این موارد را در ادامه برایتان توضیح میدهیم، اینکه چگونه با استفاده از همین روش ساده نرخ پرش سایتتان را کاهش دهید و کاربران مجذوب کنید. بنابراین تا انتهای این مقاله همراه ما باشید.
فضای خالی در طراحی سایت چیست؟
یک باور غلط در میان طراحان وجود دارد، آن هم این است که گمان میکنند منظور از فضاهای خالی، همان بک گراند سفید رنگی است که در صفحه وجود دارد!
اما این تنها یکی دیگر از باورهای نادرستی است که فرصت طلایی برای جذب کاربر را، از شما میگیرد. فضای خالی در طراحی سایت صرفا یک ناحیهی سفید و عاری المان نیست! بلکه یک ابزاری است که به شما در مرزبندی و قرار دادن فاصلهی مناسب بین المانها کمک میکند. قرار نیست شما تمام صفحه را با عناصر مختلف و اطلاعات بمب باران کنید.
یکی دیگر از باورهای اشتباهی که وجود دارد این است که، فضای خالی تنها هدر دادن صفحه است. نکته مهمی که شما باید همواره در طراحی سایت مدرن مدنظر داشته باشید، این است که باید تعادل را حفظ کنید و مانع خسته شدن و سردرگمی کاربر شوید.
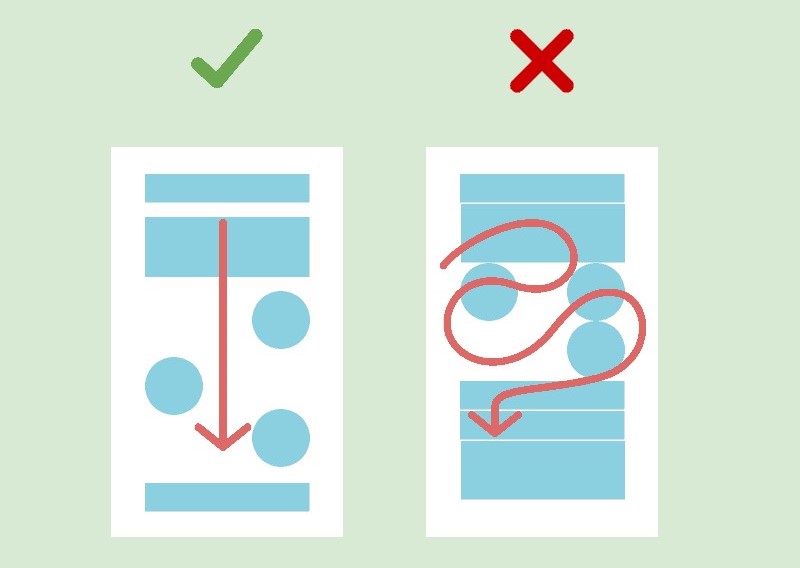
لازمهی این کار نیز استفادهی هوشمندانه از تکنیک فضای خالی در طراحی سایت است. تنها اینگونه است که میتوانید سریعتر اطلاعات را به کاربر انتقال دهید. به تصویر زیر نگاه کنید، شما کدام وبسایت را برای بازدید میپسندید؟!
زمانی که شما از فضای خالی در طراحی سایت استفاده میکنید، طبق روانشناسی رفتار انسانها وجود این نظم، نظر کاربر را جلب میکند و این پیام را به او القا میکند که میتواند به شما اعتماد کند، زیرا در این صفحه به آن چیزی که میخواهد به راحتی میرسد.
اینکه عدهای باور دارند استفاده از فضای خالی در طراحی سایت به معنای کم کاری طراح و تازه کار بودن آن است را کنار بگذارید. تنها کافی است به مطرحترین و معروف ترین وبسایتها نگاهی بیاندازید! حتی حرفهای ترین طراحان نیز این روش استفاده میکنند و باور دارند که تکنیک فضای خالی در طراحی سایت یکی از بهترین روشهایی است که در مبحث UI میتوان از آن استفاده کرد.
مزایای استفاده از فضای خالی در طراحی سایت
حال که متوجه شدید منظور از فضای خالی در صفحه چیست، بهتر است مزایای آن را برسی کنیم.
به طور کلی مزایای استفاده از فضای خالی در صفحه عبارتاند از:
- ایجاد ارتباط بین المانهای مختلف
- انتقال حس ظرافت و نظم به کاربر
- برجسته دیده شدن اطلاعات مهم
- کمک به بهبود خوانایی و دسترسی سریع به اطلاعات
- تقسیم و دستهبندی محتوا بدون استفاده از عناصر اضافی
- داشتن یک طراحی مدرن و لوکس
- و …
اما مهمترین نکتهای که در این باره وجود دارد این است که بدانید کجا و در چه مواقعی باید از چه مقدار فضای خالی در طراحی سایت استفاده کنید.
برای مثال، تصور کنید که یک وبسایت فروشگاهی دارید و هدف شما از ورود و جذب کاربر، کلیلک کردن بر روی دکمهی خرید و یا ثبت ایمیل برای اطلاع رسانی تخفیفها و آفرها است. بنابراین سعی میکنید تا عناصر اضافی را حذف کنید و بخش اصلی صفحه را برجسته کنید و در مرکز توجه قرار دهید.
این دقیقا همان لحظهای است که تکنیک فضای خالی، به کمک شما میآید و شما را به هدفتان میرساند. اما باید حواستان باشد، اگر ندانید در چه موقعیتهایی از آن به درستی استفاده کنید، نتایج معکوسی برایتان به ارمغان میآورد. به همین دلیل در ادامه 3 بخش مهمی که میتوانید از این روش استفاده کنید را برایتان شرح میدهیم.
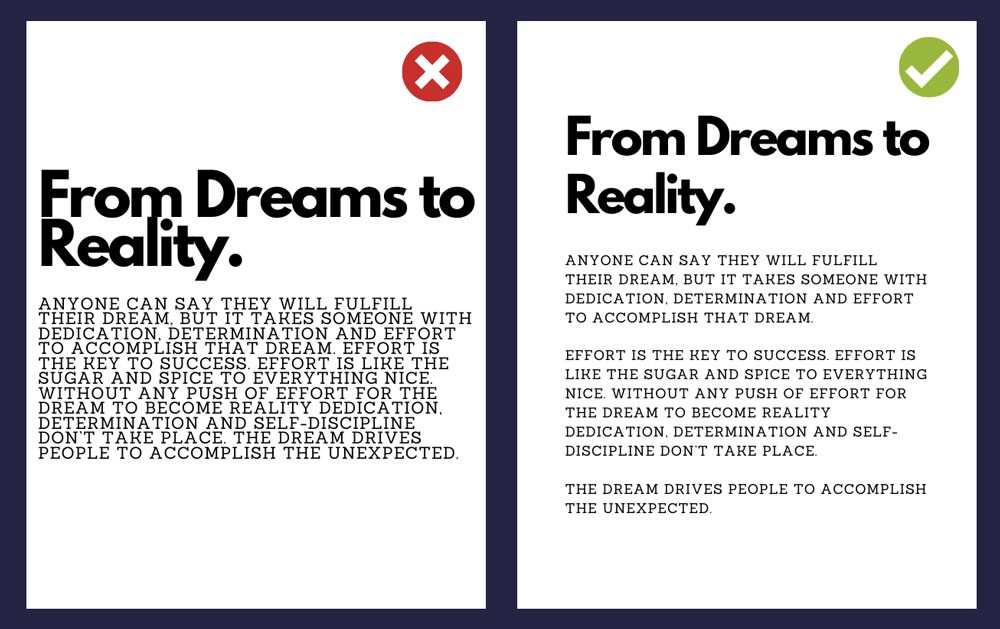
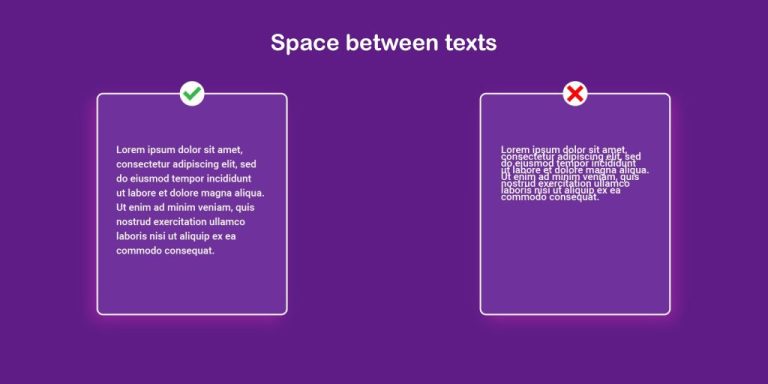
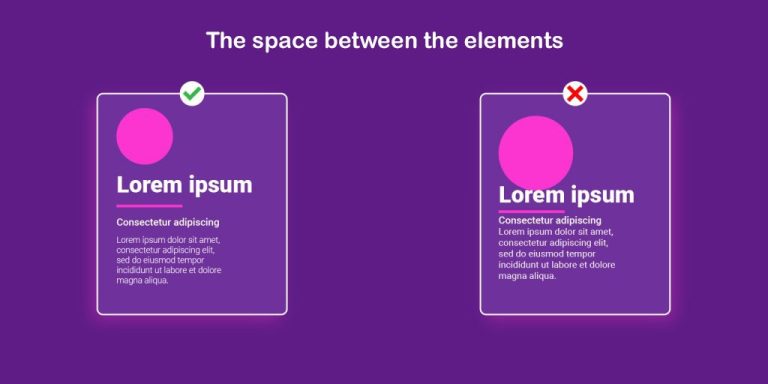
استفاده از فضای خالی در بین متن ها
همانطور که در بالا نیز اشاره کردم، جدا از ارائهی محتوای کاربردی و مفید، نحوهی ارائهی محتوا نیز از اهمیت زیادی برخوردار است. این موارد ممکن است ساده و بی اهمیت به نظر برسند، اما تاثیرات زیادی بر نظر کاربر میگذارند. برای مثال، فاصله بین ستونها، فضای بین پاراگرافها، فضای بین عنوانها و متن زیر آنها.
رعایت همین چند مورد کوچک، کمک شایانی به خوانایی بهتر محتوا میکند و کاربر راحتتر با نگاه به عناوین میتواند به اطلاعاتی که نیاز دارد دسترسی پیدا کند. همچنین این نظم و ترتیب به درک بهتر مطلب کمک میکند و کاربر را مجذوب شیوه ارائه و طراحی شما میکند. تمام این موارد باعث ماندگاری طولانیتر کاربر در صفحه شما میشود.
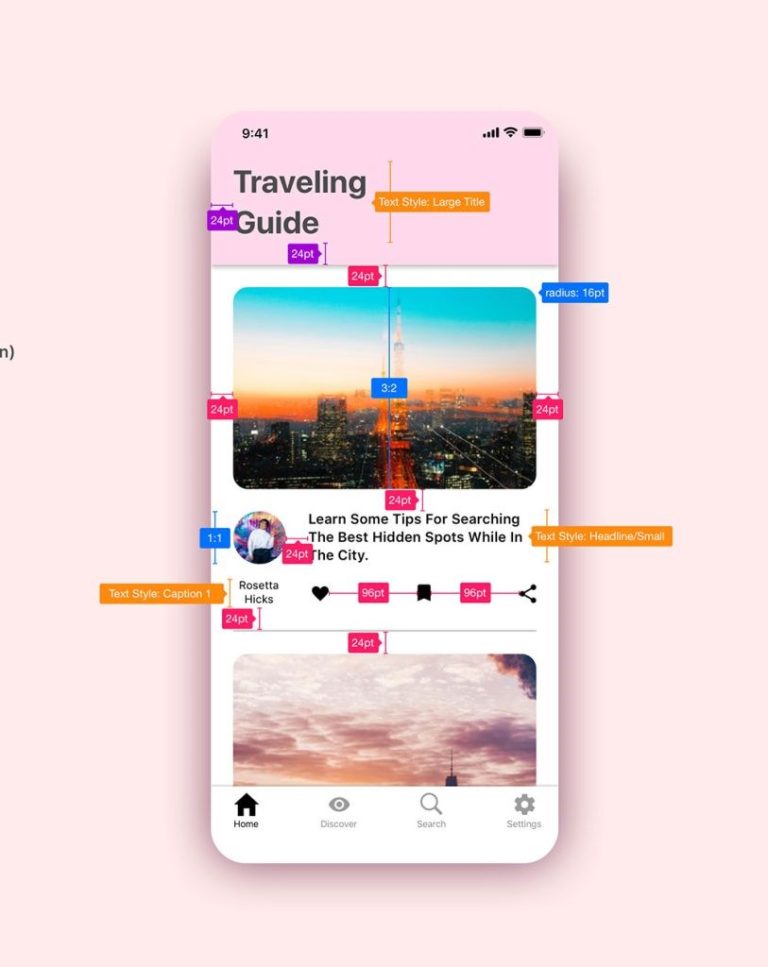
استفاده از فضای خالی بین المان ها
یکی دیگر از موقعیتهایی که استفاده از فضای خالی در طراحی سایت میتواند بسیار کمک کننده باشد، در بین المانهای مختلف صفحه است. برای مثال فضای بین باکسها و دکمهها، فاصله بین هدر و محتوایی که در بخش body سایت قرار دارد، فضای بین سایدبارها با محتوای اصلی و دیگر موارد اینچنینی.
این موضوع باعث حرفهای تر دیده شما کار شما میشود و تمام اجزا به خوبی میتوانند خودشان را به کاربران نمایش دهند و پیامشان را برسانند. همانطور که در مثال وبسایت فروشگاهی برایتان توضیح دادم، برجسته کردن برخی از بخشها و المانهای صفحه برای ما اهمیت زیادی دارد که این تکنیک به خوبی این امکان را برای ما فراهم میکند.
اما این موضوع در چه مواقعی اهمیت بیشتری پیدا میکند؟!
نکته مهمتر و جالبتر دربارهی استفاده از فضای خالی در طراحی سایت، درمورد حالت نمایش کوچک صفحه است. زمانی که کاربر میخواهد با گوشی موبایل و یا تبلت خود صفحهی شما را باز کند. استفاده از فضاهای خالی در نمایش کوچکتر صفحه بسیار کمک کننده است، زیرا اسکرول صفحه افزایش پیدا میکند و وجود این فضاهای خالی از خسته شدن و سردرگمی کاربر جلوگیری میکند.
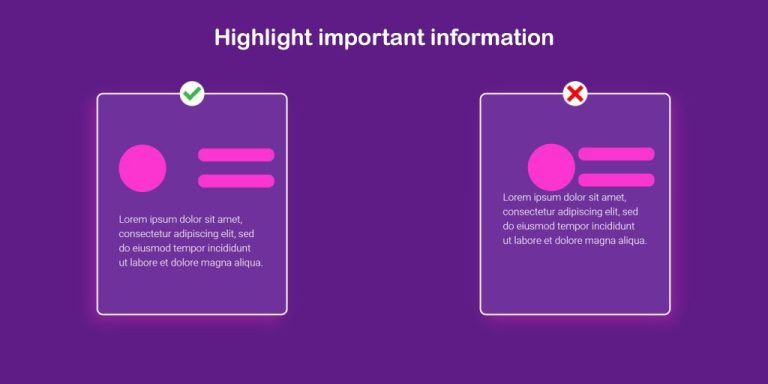
استفاده از فضای خالی برای نمایش اطلاعات مهم
آخرین و مهمترین بخشی که میتوانید از این روش در طراحی صفحات خود استفاده کنید، زمانی است که میخواهید اطلاعات بسیار مهمی را با کاربرانتان به اشتراک بگذارید. برای مثال، اطلاعات تماس، توضیحاتی در مورد روشهای ارتباط با شما، توضیحاتی درمورد برندتان و اطلاعات این چنینی.
اختصاص دادن یک فضا برای اطلاعات مهم، همانند یک جدا کننده عمل میکند و کاربر در زمان اسکرول صفحه به این بخشها بیشتر توجه میکند. هدف ما نیز همین است که کاربر ما را به خاطر بسپارد و بار دیگر باز گردد.
در این مطلب آموختید که چگونه میتوانید از فضای خالی در طراحی سایت در جهت مثبت و رسیدن به اهدافتان استفاده کنید. باورهای اشباه را کنار بزنید و همیشه پذیرای روشهای نوین در حرفهی خود باشید.
امیدوارم که از این مطلب راضی باشید. اگر تجربهای در این زمینه دارید و یا روشهای دیگری را نیز میشناسید که به جذب کاربر و کاهش نرخ پرش کمک میکند، خوشحال میشویم در بخش نظرات آنها را با ما به اشتراک بگذارید.