در طراحی سایت ایجاد یک تجربه کاربری عالی برای کاربران از اهمیت زیادی برخوردار است. کاربران این روزها آنقدر درباره وب سایتها آگاهی دارند که با یک نگاه میتوانند تشخیص دهند که این وب سایت حرفهای است و محتوای کاربردی دارد و یا یک پیشنهاد نا مناسب از سمت موتورهای جستجو بوده است. برای اینکه کاربران را در سایتتان نگه دارید باید از 17 اشتباه مهلک در طراحی سایت دوری کنید.
در این مقاله قصد داریم تا به اشتباهاتی که طراحان در طراحی وب سایتشان مرتکب میشوند بپردازیم. بعد از مطالعهی این مقاله و رعایت نکات گفته شده، مطمئن باشید که کاربران از بازدید سایت بهینهی شما لذت میبرند و به مرور زمان نرخ پرش سایتتان افت پیدا میکند و مخاطبین شما از یک کاربر معمولی به مشتریان وب سایتتان تبدیل میشوند.
17 اشتباه مهلک در طراحی سایت
طراحی وب سایت یک فرایند لذت بخش است که نیاز به تخصص دارد. درواقع شما نمیتوانید صرفا با جابهجایی چند المان و نوشتن چندین خط نوشته ادعا کنید که یک سایت طراحی کردهاید. باید در این زمینه تخصص داشته باشید و حداقل یک تجربهی نسبی برای شروع داشته باشید. طراحی سایت مانند هر فعالیت دیگری دارای یکسری باید و نبایدهایی است که با رعایت آنها و دوری از تعداد زیادی اشتباه مهلک در طراحی سایت میتوانید یک سایت بهینه طراحی کنید.
طراحی سایت به طور کلی شامل چندین مرحله است، برای مثال کدنویسی، طراحی ظاهر صفحات، قرار دادن محتوای جذاب و غیره. در تمام این مراحل باید از چندین اشتباه مهلک در طراحی سایت دوری کنید. در ادامه به برسی 17 اشتباه مهلک در طراحی سایت میپردازیم و هر کدام را به طور جداگانه برای شما توضیح میدهیم بنابراین تا انتهای این مقاله همراه ما باشید.
به کاربران موبایلی اهمیت بدهید
یکی از بدترین اشتباهات در طراحی سایت این است که کاربران موبایل را نادیده بگیرید. این دسته از کاربران درصد زیادی از بازدید کنندگان وب سایت شما را تشکیل میگیرند بنابراین باید به تجربه کاربری آنها نیز اهمیت بدهید و در حین طراحی آنها را نیز مدنظر داشته باشید.
شما به عنوان یک طراح حرفهای باید به تمام نیازهای کاربران و مخاطبان خود پاسخ دهید. وب سایتها برای داشتن یک نمایش استاندارد و مناسب بر روی دستگاههایی مانند گوشی موبایل، باید یکسری ویژگیها داشته باشند. از آنجایی که صفحه نمایش کوچک است باید صفحه سایت به گونهای باشد که تمام محتوا را نمایش دهد و مهمتر از همه تمام دسترسیها را نیز داشته باشد.
برای مثال باید نحوه نمایش نوار منو در نمایش گوشی موبایل بهینه باشد. به گونهای که وقتی کاربر به سمت پایین صفحه اسکرول میکند منو برای عدم مزاحمت ناپدید شود تا کاربر بتواند محتوای صفحه را مشاهده کند. اما به محض اینکه کمی به سمت بالا اسکرول کرد منو ظاهر شود تا کاربر امکان دسترسی به تمام بخشهای سایت را داشته باشد.
از فیلد جستجو استفاده کنید
استفاده نکردن از فیلد جستجو یک اشتباه مهلک در طراحی سایت است. کاربر زمانی که وارد سایت شما میشود میخواهد در کوتاهترین زمان و به سادهترین روش به محتوای مدنظرش دسترسی پیدا کند. یکی از روشهایی که این کار را برای کاربران ممکن میسازد استفاده از همین فیلدهای جستجو است. بهتر است حتما در بخش بالایی صفحه سایت خود از یک فیلد جستجو استفاده کنید.
استفاده از فونت های مختلف یک اشتباه مهلک در طراحی سایت
استفاده کردن از چندین فونت به صورت همزمان در طراحی سایت یکی از بدترین کارهایی است که یک طراح میتواند انجام دهد. یکی از صدماتی که استفاده از چندین فونت به سایت شما میزند، کاهش سرعت بارگذاری سایت در اثر افزایش حجم فایلها است.
یکی دیگر از معایب این کار ایجاد یک ظاهر غیر حرفهای در صفحات سایت است. اینکه چندین فونت مختلف برای نوشتهها قرار دهید بجای اینکه کاربر را تحت تاثیر قرار دهد، به کاربر این احساس را میدهد که طراح این سایت یک فرد مبتدی بوده که هیچ تجربهای در این زمینه ندارد. بهتر است تنها یک و یا دو نوع فونت را استفاده کنید تا ظاهری چشم نواز برای نوشتههای سایتتان ایجاد کنید.
صفحات را با کلمه کلیدی بمب باران نکنید
یک اشتباه مهلک در طراحی سایت این است که محتوا را برای موتورهای جستجو تولید کنید و نه برای کاربران! اینکه بخواهید محتواهای سایتتان را با کلمات کلیدی بمب باران کنید تا خزندههای موتورهای جستجو سایت شما را یک سایت بهینه شده معرفی کنند، برای اینکه به رتبههای بالاتر دست یابید روش درستی نیست.
بهترین روش برای اینکه در نتایج بالاتر قرار بگیرید این است که کاربران را فدای سئوی و بهینه سازی سایت نکنید. اینکه محتوای کاربر پسند تولید کنید و به کمک کاربران به رتبههای بالاتر ارتقا پیدا کنید علاوه بر اینکه تجربه لذت بخشتری است، ماندگارتر نیز میباشد.
بعد از اتمام طراحی سایت را تست کنید
یکی از بدترین کارهایی که میتوانید انجام دهید این است که بعد از اتمام فرایند طراحی سایت تصور کنید که کار تمام شده و نسخه نهایی را آنلاین کنید. قبل از این کار باید حتما نحوه نمایش صفحات سایت را در مرورگرهای مختلف تست کنید. درست است که اکثر کاربران از گوگل برای جستجو و وب گردی استفاده میکنند اما مرورگرهای دیگر نیز کاربر و مخاطبین خاص خودشان را دارند.
صفحات طراحی شده را بازبینی کنید
قبل از اینکه نسخه نهایی سایتتان را آنلاین کنید و در دید عموم بگذارید باید تمام صفحات را حداقل یک بار بازبینی کنید. ممکن است برخی از موارد را جا انداخته باشید. حتی ممکن است با اضافه کردن یک خط کد، بر روی کدهای بخشهای دیگر تاثیر گذاشته باشید و باعث بروز باگ شده باشید. به همین خاطر باید سایتتان را بازبینی کنید تا از بروز هر گونه باگی جلوگیری کنید.
از show off کردن پرهیز کنید
استفاده کردن از جملات و یا بنرهای تبلیغاتی در سایت برای معرفی محصولات و خدمتتان یک کار واجب است. زیرا باید کاربر از محتوای سایت شما و موضوع فعالیت شما آگاه شود. اما به یاد داشته باشید که افراط کردن در این زمینه و زیاد استفاده کردن از بنرها و جملات تبلیغات بیشتر معنای خودنمایی پیدا میکنند و کاربر از این رفتار زده میشود و صفحه شما را ترک میکند.
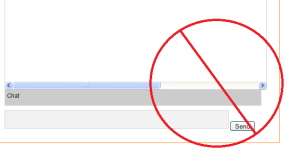
اسکرول افقی یک اشتباه مهلک در طراحی سایت
اینکه صفحات سایتتان را به گونهای طراحی کنید که بتوانید محتوای بیشتری نمایش دهید و به حالت جعبهای نباشد ظاهر زیبایی به سایتتان میدهد اما باید این را بدانید که هرگز نباید اجازه بدهید که صفحه سایتتان اسکرول افقی داشته باشد.
اسکرول افقی چه برای کاربرانی که از نمایشگرهای بزرگ مانند دسکتاپ استفاده میکنند و چه برای کاربرانی که از نمایشگرهای کوچک مانند گوشی موبایل استفاده میکنند عذاب آور است. حتی سعی کنید از تکنیک فضای خالی در طراحی سایت خود استفاده کنید تا ظاهر زیباتری به صفحات سایتتان بدهید.
پاپ آپ های مزاحم را حذف کنید
اینکه کاربر وارد سایت شما و بعد از گذشت مدت زمان کمی یک پاپ آپ با هدف کمک به کاربر ظاهر شود بسیار تاثیر گذار و مفید است. اما اینکه کاربر هر بار که صفحه را رفرش کند، هربار که وارد یک صفحه جدید از سایت شما میشود و یا هر بار که اسکرول کند یک پاپ آپ رو به رویش ظاهر شود را دوست ندارد و بلافاصله تصمیم به ترک سایتتان میگیرد. از پاپ آپ باید در جهت کمک استفاده کنید نه ایجاد مزاحمت!
عدم سازگاری صفحات سایت با نمایشگر بازدید کنندگان
میزان جمعیت این دسته از کاربران هر روزه در حال افزایش است. گوشیهای موبایل و تبلتها روز به روز به روز رسانی میشوند و قابلتها و دسترسیهای جدیدی را به کاربران میدهند. یکی از کارهای مهمی که شما باید انجام دهید این است که همیشه به روز باشید و وب سایتتان را علاوه بر اینکه برای نمایش در اینگونه دستگاه ها بهینه سازی کنید، باید با آگاه بودن از قابلیتهای جدید آنها از سازگاری و نمایش صحیح وب سایتتان مطمئن شوید.
مسیر سایت را به کاربران نشان دهید
کاربران زمانی که در صفحات سایت شما گشت و گذار میکنند دوست دارند از مسیری که رفتهاند اطلاع داشته باشند. آنها میخواهند بدانند که در حال حاضر در چه موقعیتی از سایت شما قرار دارند.
این موضوع یک تکنیک موثر در ایجاد یک تجربه کاربری عالی است به همین دلیل سعی کنید در تمام صفحات سایتتان مسیر سایت را قرار دهید. لینکها را به طور کامل و واضح بنویسید و مسیر سایت را در موقعیتی قرار دهید تا کاربر به خوبی آن را مشاهده کند.
اطلاعات تماس در دسترس کاربران قرار دهید
ندادن دسترسی ساده و سریع به کاربر برای شناخت شما و برقراری ارتباط با شما یک اشتباه مهلک در طراحی سایت است. سعی کنید اطلاعات تماستان را با روشهای بسیار ساده و روان به کاربران نشان دهید.
برای مثال میتوانید در فوتر صفحات خود این اطلاعات را قرار دهید تا در دسترس سریع کاربران باشد. یا اینکه میتوانید در بخشهای میانی صفحه با قرار دادن یک بخش “ارتباط با ما” این اطلاعات تماس را قرار دهید و در اختیار کاربران قرار دهید.
سرعت کند یک اشتباه مهلک در طراحی سایت
سعی کنید محتوای اضافی در سایتتان استفاده نکنید زیرا تمام آنها یک حجمی را در بر میگیرند و در نهایت باعث افزایش حجم سایت و افت سرعت لود صفحات شما میشوند. یکی از این موارد که در بالاتر نیز با آن اشاره کردیم استفاده از فایل چندین فونت مختلف بود.
همچنین به خاطر داشته باشید که تصاویری که در سایتتان استفاده میکنید بهینه سازی شده باشند و از حجم کمی برخوردار باشند. افت سرعت سایت تاثیر منفی بر سئوی سایتتان دارد.
از تصاویر مرتبط استفاده کنید
استفاده کردن از تصاویر برای ایجاد یک ظاهر زیبا یکی از واجبات در امر طراحی سایت است. اما این تصاویر باید ویژگیها نیز داشته باشند تا در طراحی سایت تاثیرات مثبتی ایجاد کنند. یکی از این ویژگیها را در بخش بالایی توضیح دادیم، اینکه باید حجم مناسب و کمی داشته باشند.
یکی دیگر از ویژگیها مهم آنها این است که باید با موضوع شما مرتبط باشند. باید به گونهای آنها را انتخاب کنید تا کاربر با دیدن آنها حتی اگر محتوا را مطالعه نکند متوحه محتوای سایت و هدفتان شود.
دکمه برگشت مرورگر را غیر فعال نکنید
یک اشتباه مهلک در طراحی سایت این است که شما دکمه برگشت مرورگر را غیر فعال کنید. زمانی که اینکار را انجام دهید کاربر با کلیک بر روی آن متوجه کار نکردن و یا تغییر مسیر ناگهانی میشود. این موضوع برای او تجربه کاربری بدی را ایجاد میکند و دیگر به سایت شما بر نمیگردد.
باز شدن لینک محتوا در تب جدید
در گذشته که تازه این روش روی کار آمده بود طرفدارانی داشت اما این روزها به یکی از بدترین تجربههای کاربری بازدید کنندگان تبدیل شده است. سعی کنید لینکهای سایتتان را به گونهای قرار دهید که با کلیک بر روی آن در همان تب باز شوند.
معرفی اکانت های شبکه های اجتماعی به کاربران
علاوه بر اینکه باید اطلاعات تماس خود را در دسترس کاربران قرار دهید، بد نیست که راههای ارتباطی مختلفی را برای کاربران ایجاد کنید. البته این موضوع بیشتر بستگی به نوع کسب و کارتان دارد.
برای مثال اگر شما یک وب سایت فروشگاهی دارید و یک پیج فروش نیز در اینستاگرام دارید، باید لینک سایتتان را در پیج اینستاگرام و لینک پیج اینستاگرام را نیز در سایتتان قرار دهید. انجام این کار در نظر موتورهای جستجو نیز یک نمره مثبت تلقی میشود.
نتیجه گیری
داشتن استراتژی برای انجام هر کاری نیاز است. درواقع لازمهی موفقیت داشتن برنامه است. این نکته در مورد طراحی سایت نیز صدق میکند. شما قبل از اینکه به طراحی سایت مشغول شوید باید اطلاعات کافی از بایدها و نبایدهای آن داشته باشید و پروسه طراحی را برنامه ریزی کنید. اینگونه میتوانید از بروز حتی یک اشتباه مهلک در طراحی سایت خود جلوگیری کنید.
در این مقاله سعی کردیم تا با معرفی 17 اشتباه مهلک در طراحی سایت به شما کمک کنیم تا صفحاتی بهینهتر طراحی کنید. رعایت این نکات به شما کمک میکند تا تجربه کاربری جذابی را برای کاربرانتان رقم بزنید و آنها را به مشتریان و بازدید کنندگان همیشگی خود تبدیل کنید. امیدوارم که از این مقاله نیز لذت برده باشید، اگر شما نیز در این زمینه نکته و یا توصیهای دارید خوشحال میشویم که آن را در بخش نظرات با ما به اشتراک بگذرید.