بستر وب به تنهایی شلوغ و پر از محتواهای مختلف است. اگر میخواهید در این بستر کاربران را جذب وبسایت خود کنید، نیاز دارید تا از شیوههای نوینی در طراحی وبسایتتان استفاده کنید. امروزه طراحی سایتهای مدرن بیشتر مورد توجه کاربران و مشتریان قرار گرفته است. دلیل آن هم برای مثال ایجاد سادگی در طراحی هدرها، طراحی فوترها و طراحی صفحه بندی سایت و غیره است.
اگر به آثار طراحان موفق نگاهی بیاندازید به طور کامل متوجه سادگی و چیدمان خاص المانها میشوید. این افراد سعی میکنند تا با تکیه بر اصل سادگی، موارد و عناصر غیر ضروری را حذف کنند و تمام بخشها را ساده اما کاربردی طراحی کنند. همانطور که در بالا اشاره کردم، یکی از این بخشهایی که اغلب کمتر به آن توجه میشود طراحی صفحه بندی سایت است.
در یک نگاه کلی به سایت، شاید بگویید که صفحه بندی سایت موضوع کوچکی در آن صفحهی پر از اطلاعات مهم است! اما نکتهای که باید همواره به آن دقت داشته باشید این است که این بخش کوچک در صفحه یکی از مواردی است که کاربر به شدت با آن سروکار دارد.
به همین دلیل در این مقاله قصد داریم 6 تا از نکات مهم در مورد طراحی صفحه بندی سایت به سبک مدرن و کاربرپسند را برایتان توضیح دهیم. با مطالعه این مقاله روشهای بهینهای برای طراحی ساده و کاربردی سایت را میآموزید.
طراحی صفحه بندی سایت
بخش صفحه بندی وبسایت یا همان Pagination یکی از کاربردیترین قسمتهایی است که کاربران به صورت مستقیم از آن استفاده میکنند. بنابراین اگر میخواهید کاربر در وبسایت شما احساس رضایت و راحتی داشته باشد، باید تا جایی که ممکن است با طراحی ساده و راحت بخشهای مختلف، این تجربه را برای او رقم بزنید.
از صفحه بندی برای صفحات دسته بندی، برچسبها، صفحه فروشگاه، وبلاگ و غیره استفاده میکنند. استفاده از استایلها و روشهای پیچیده برای نمایش و طراحی این قسمت اصلا برای کاربر جذاب نیست. نکتهای که اکثر افراد از آن غافل میشوند این است که سادگی خودش جذابیت زیاد و جلوهی ویژهای دارد.
اما درمورد استفاده از صفحه بندی سایت باید نکتهای مهم را بگویم. زمانی که محتوای زیادی برای ارائه داشتید، برای مثال در سایت فروشگاهیتان محصولات زیادی دارید باید حتما از صفحه بندی استفاده کنید. طبق تحقیقات صورت گرفته بهترین استاندارد در مورد تعداد محصولات و یا تعداد هر المان دیگری در صفحه، حداکثر 10 مورد است. استفاده از تعداد بیشتری از این مقدار باعث ایجاد شلوغی و آزار کاربران میشود.
6 نکته طراحی صفحه بندی سایت
در این بخش برای شما نکاتی را مطرح کردهام که با رعایت کردن و استفاده از آنها مطمئن باشید یک طراحی عالی و بی نقص در بخش صفحه بندیهای وبسایتتان خواهید داشت.
تنظیم محتوای صفحه
در بالاتر برایتان توضیح دادم که اگر محتوای سایت شما حجم زیادی دارد، باید حتما آن را کوتاهتر کنید و به جای اسکرول بیش از حد، از صفحه بندی برای نمایش موارد بیشتر استفاده کنید. اما در مقابل این موضوع رفتارهای افراطی نیز برای کوتاه کردن صفحه دیده میشود.
برخی از طراحان آنقدر بر روی این موضوع تمرکز میکنند که از حد نرمال و استاندار خارج میشوند و آنقدر تعداد و حجم محتواهای صفحه را کاهش میدهند که کاربر بعد از ورود به صفحه و مشاهدهی آن احساس میکند سایت شما حرفی برای گفت ندارد و با غیر حرفهای دیده شدن آن، اعتبار سایت نیز زیر سوال میرود.
کوتاه شدن صفحه سایت شما از نظر سئو نیز رفتار درستی نیست. موتورهای جستجو وبسایتهایی را میپسندند که از اندازه استانداردی برخوردار هستند بنابراین در این موضوع بیشتر دقت کنید و سعی کنید صفحه سایتتان حداقل به اندازه ارتفاع صفحه مانیتور فضای اسکرول داشته باشد.
طراحی استایل مناسب و کاربردی
طراحی صفحه بندی سایت به شکل مختلفی انجام میشود. برخی از طراحان این صفحه بندیها را با اعداد به صورت لینک شده نمایش میدهند. برخی دیگر برای آنها دکمههایی را طراحی میکنند تا ظاهری شیکتر داشته باشد. هر دوی این استایلها مناسب هستند اما نکتهای که باید در این زمینه به ان دقت داشته باشید این است که اندازه آنها را درست انتخاب کنید.
در نظر داشته باشید که تمام کاربران با استفاده از مانیتورهای خود سایت شما را بازدید نمیکنند. شما قطعا کاربران موبایلی نیز خواهید داشت. اکثر این افراد با انگشت خود تایپ، اسکرول و بر روی دکمهها کلیک میکنند.(درصد کمی از کاربران از قلم گوشی استفاده میکنند.)
باید این موضوع را درنظر داشته باشید که سایز دکمههای طراحی شده به گونهای باشد که کاربر به راحتی بر روی انها کلیک کند و مجبور به بزرگ نمایی و یا درنهایت خروج از صفحه شما نباشد. سعی کنید در طراحی استایل این موارد در حین رعایت اصول زیبایی به کاربردی بودن آن نیز توجه کنید.
نمایش صفحه کنونی
زمانی که کاربر در صفحات مختلف وبسایت شما در حال گشت و گذار است از صفحه بندی که شما طراحی کردهاید به عنوان نقشه راه استفاده میکند تا موقعیت خودش در وبسایت را بیابد. یکی از نکاتی که درمورد ارائه یک تجربه کاربری عالی همیشه مدنظر طراحان است، موضوع راحتی کاربر و دادن دسترسی سریع به او است.
به همین منظور برای جلوگیری از سردرگمی کاربر باید بدانید در کدام صفحه قرار دارد. در ادامه راهکارهایی برای این موضوع را میخوانید که عبارتاند از:
- استفاده از رنگهای متفاوت برای نشان دادن صفحه فعلی
- اندازه و سایز آن دکمهای که صفحه فعلی را نشان میدهد بزرگتر و یا کوچکتر کنید.
- نشان دهندهی صفحه فعلی را به صورت لینک نمایش ندهید. در این صورت حتی اگر کاربر اشتباها بر روی این گزینه کلیک کند، مجدد صفحه برای او رفرش نمیشود.
- از هاورها برای نشان دادن صفحه کنونی استفاده کنید.
تعداد صفحه بندی سایت را محدود کنید
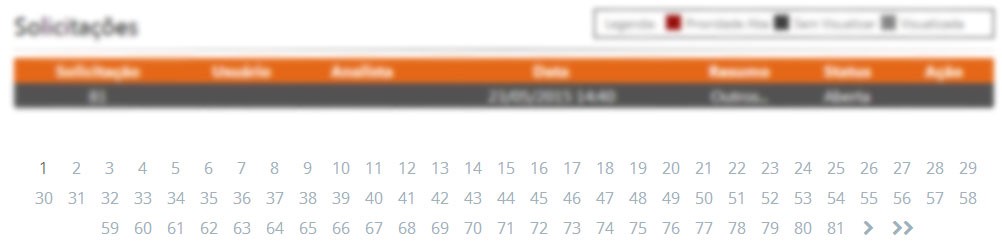
برخی از طراحان اصلا به طراحی صفحه بندی سایت توجهی نمیکنند و صرفا برای اینکه صفحه بندی در برگه قرار داده باشد آن را نمایش میدهند. اما هیچ توجهی به ظاهر و کارایی آن نمیکنند. به گونهای که در برخی از وبسایتها شاهد صفحه بندیهایی مانند تصویر زیر هستیم.
این نوع صفحه بندی نتنها ظاهر زیبایی ندارد، بلکه کارایی نیز ندارد. کاربر نمیتواند از آن استفاده کند و مجبورا صفحه شما را ترک میکند. اما از آنجایی که ما نمیخواهیم این اتفاق در مورد وبسایتمان رخ دهد در مورد طراحی ظاهر آن به این موضوع دقت میکنیم.
بهترین حالت برای نمایش صفحه بندی سایت، نشان دادن 5 لینک صفحه است. همچنین باید فاصله بین این لینکها را نیز به صورت استاندار قرار دهید و همواره به ریسپانسیو بودن وبسایتتان دقت داشته باشید و کاربران موبایلی را نیز در نظر بگیرید.(البته این مقدار تنها یک پیشنهاد طبق تجربه ما است و اصول خاصی برای آن تعریف نشده است.)
طراحی دکمههای اضافه در صفحه بندی سایت
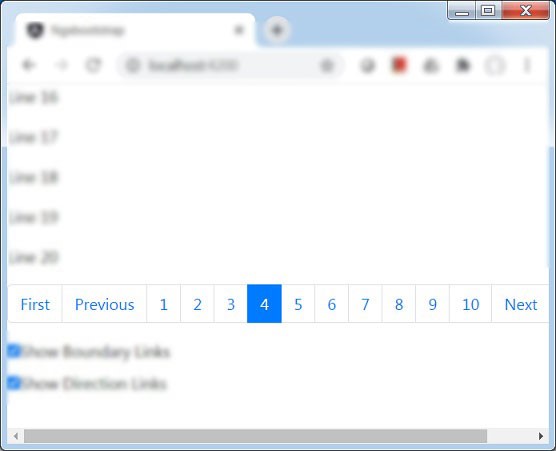
در این بخش میخواهم دو موضوع بسیار مهم را برایتان توضیح دهم. موضوع اول در مورد دکمههای قبل و بعد است. نکتهی دوم در مورد دکمههای اولین صفحه و آخرین صفحه است. اگر میخواهید یک طراحی حرفهای و کاربرپسند داشته باشید تا انتهای این مقاله همراه ما باشید.
شاید شما نیز در برخی از وبسایتها دکمههای قبل و بعد را مشاهده کرده باشید. اغلب این دکمهها را در صفحات وبلاگ مشاهده میکنید. (البته این موضوع به این معنی نیست که در دیگر صفحات نمیتوان از آنها استفاده کرد زیرا محدودیتی ندارند!)
استفاده از دکمههای قبل و بعد میتواند بسیار کمک کننده باشد زیرا طبق تجربه متوجه شدیم که کاربران از این دکمهها بیشتر استفاده میکنند زیرا کار کردن با آنها برایشان جذابتر و راحتتر است. همچنین استفاده از این دکمهها میتواند در طراحی ظاهر صفحه بندی سایت نیز به شما کمک کند.
اما نکته دوم و دکمههای اولین صفحه و آخرین صفحه! به همان اندازه که دکمههای قبل و بعد کاربردی و مفید هستند، این دکمهها بی فایده و جاگیر هستند! تصور کنید کاربر در صفحه هفتم از سایت شما قرار دارد و اشتباها بر روی دکمه اولین صفحه کلیک میکند. قطعا از این اتفاق خشنود نمیشود و بدون تلاش مجدد برای برگشت به صفحهای که بود سایت را ترک میکند. بنابراین اگر تجربهی کاربری سایت برایتان اهمیت دارد از استفاده از این دکمهها ها جدا خودداری کنید.
طراحی صفحه بندی سایت اختصای برای دستگاههای کوچکتر
در بالاتر چندین بار به این موضوع اشاره کردم که کاربران سایت شما همگی از مانیتور کامپیوتر برای بازدید استفاده نمیکنند. این روزها درصد کاربرانی که از دستگاههای کوچک مانند گوشی موبایل و تبلت برای بازدید از سایتها استفاده میکنند به مراتب بیشتر است.
بنابراین برای جلب رضایت این دسته بزرگ از کاربران نیز باید استراتژی مناسبی در نظر بگیرید. دقت کنید نمایش متفاوت منوی سایت در حالت موبایل تا چه اندازه برای کاربران جذاب و کاربردی است! شما باید همین تجربه و حس را در استفاده از دیگر بخشهای سایت برای کاربران رقم بزنید. یکی از این بخشها صفحه بندی سایت است که میتوانید آن را به طور اختصاصی طراحی کنید و یک استایل خاص برای آن درنظر بگیرید.
نتیجه گیری
امیدوارم که از مطالعهی این مقاله لذت برده باشید و همچنین از نکاتی که گفت شد نهایت استفاده را ببرید. به یاد داشته باشید که در صفحه بندی سایت باید تنها از لینکهای کاربردی و مفید استفاده کنید و شلوغیها را حذف کنید. نمایش را محدود کنید و فاصله بین لینکها را رعایت کنید.
برای داشتن یک ظاهر بهتر میتوانید فاصله میان صفحه جاری تا صفحه اول را با سه نقطه نشان دهید و نمایش کوتاهتر و کاربردیتری داشته باشید. اگر تجربهای در این زمینه دارید و یا نکتهی دیگری درمورد طراحی صفحه بندی سایت میدانید خوشحال میشویم آن را در بخش نظرات با ما به اشتراک بگذارید.