در گذشته اصول و استاندارهای طراحی وب سایت خیلی متفاوتتر از امروز بوده است. از آنجایی که گوشیهای موبایل هوشمند هنوز وارد بازار نشده بودند و دسترسی به اینترنت نیز به این شدت فراگیر نبود، کسب و کارها نیازی به طراحی سایت ریسپانسیو نداشتند زیرا تمام کاربران و مخاطبین آنها از طریق کامپیوتر از سایتهای آنها بازدید میکردند.
اما امروز با توجه به سیر تغییرات و پیشرفت تکنولوژیها فرایند طراحی سایت نیز دچار تغییرات اساسی شده است. در حال حاضر درصد کاربرانی که از گوشیها موبایل برای وب گردی استفاده میکنند بسیار زیاد است. بنابراین مدیران وب سایتها باید به دنبال راههایی باشند تا از نمایش مناسب وب سایتهایشان بر روی دستگاههای کوچکی مانند گوشی موبایل اطمینان حاصل کنند.
در این مقاله قصد داریم تا ضمن تعریف طراحی سایت ریسپانسیو به اهمیت و ضرورت استفاده از آن برای هر وب سایتی بردازیم. همچنین در انتهای این مقاله 7 نکته کاربردی و مفید را برایتان توضیح میدهیم تا با استفاده از آنها بتوانید در طراحی سایت ریسپانسیو خود بهینهتر عمل کنید و بایدها و نبایدهای آن را بشناسید.
طراحی سایت ریسپانسیو چیست؟
قبل از این که به اهمیت ریسپانسیو کردن یک وب سایت بپردازیم باید بدانید که طراحی سایت ریسپانسیو به چه نوع طراحی گفته میشود؟!
همانطور که در بالاتر توضیح دادیم، کاربران در گذشته با استفاده از کامپیوترها و لپ تاپها به بازدید وب سایتها مشغول بودند. به همین دلیل نیازی نبود تا طراحان، دیگر نگران نحوه نمایش وب سایت در اندازههای مختلف باشند. آنها وب سایتها را در اندازههای ثابتی طراحی میکردند که تنها در نمایشگرهای بزرگ نمایش خوبی داشت.
اما با روی کار آمدن گوشیهای موبایل هوشمند، دسترسی به اینترنت گسترش یافت و کاربران برای کوچکترین کارها و سوالات روزمره خود از گوشیهای موبایل برای وب گردی استفاده میکردند. به همین طراحان به فکر فرو رفتند که نحوهی نمایش وب سایتهایشان در این دستگاههای کوچک به چه صورت است!! آنها متوجه شدند که اگر میخواهند وب سایتهایشان در موبایل نیز نمایش خوبی داشته باشد باید در اصول طراحی سایت خود تغییرات اساسی ایجاد کنند.
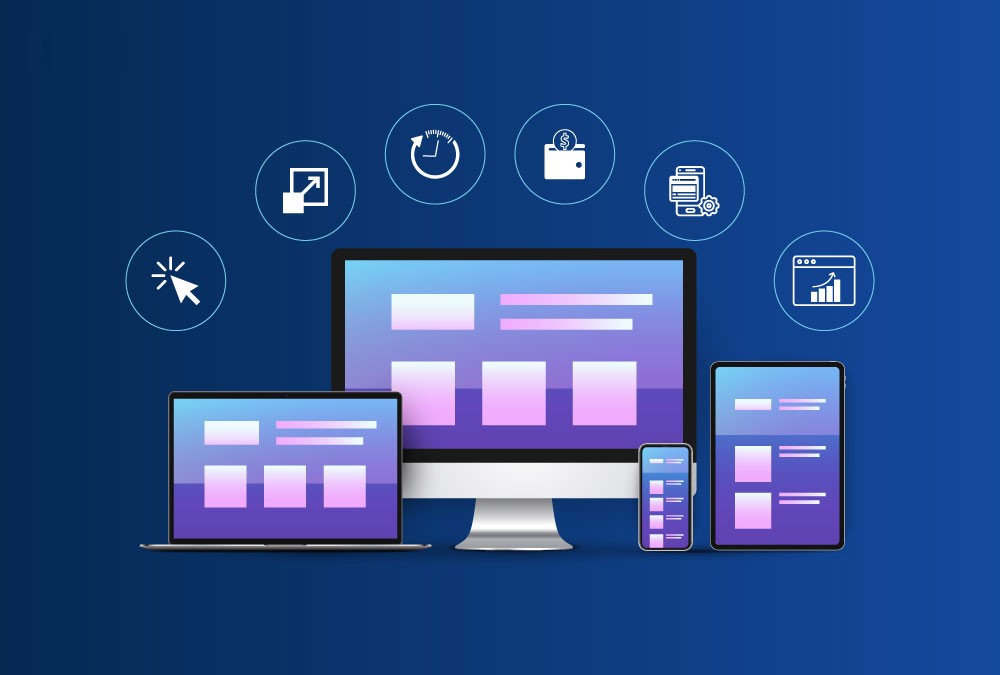
نحوه نمایش المانهای سایت در موبایل و دسکتاپ بسیار متفاوت است و حتی کوچکترین المانها مانند منوی سایت نیز باید رفتار و ظاهری متفاوت داشته باشند. به این ویژگی جدیدی که به وب سایتها افزوده شد واکنش گرایی یا ریسپانسیو بودن میگویند. طراحی سایت ریسپانسیو یعنی هماهنگ بودن یک وب سایت با دستگاههای مختلف از جمله موبایل و تبلت.
منظور از هماهنگ بودن با دستگاههای مختلف نحوهی متفاوت نمایش المانها و به طور کلی ظاهر وب سایتها است. در ادامه ضرورت طراحی سایت ریسپانسیو را برایتان توضیح میدهیم همچنین 7 نکته کاربردی و مهم، برای طراحی یک وب سایت حرفهای تر را معرفی میکنیم بنابراین تا انتهای این مقاله همراه ما باشید.
اهمیت ریسپانسیو بودن وب سایت
اکثر افراد ترجیح میدهند برای گشت و گذار در وب از گوشیهای موبایل خود استفاده کنند، به جای اینکه به سمت کامپیوترهای رومیزی خود بروند و آن را روشن کنند سپس اتصال اینترنت را برسی کنند و غیره! مهمترین دلیلی که شما باید وب سایتهای خودتان را به صورت ریسپانسیو طراحی کنید، وجود درصد بسیار زیاد کاربران موبایلی است.
میدانید که یکی از مواردی که در اصول طراحی وب سایت اهمیت زیادی دارد تجربه کاربری (UX) است. طبق تعریف تجربه کاربری شما به عنوان یک طراح باید ویژگیهایی در وب سایتتان ایجاد و طراحی کنید تا کاربران بتوانند به راحتی به آنها دسترسی داشته باشند و کار کردن با آنها آسان باشد. برخی از وب سایتها حتی بعد از اینکه ریسپانسیو بودن به یکی از ویژگیها اصلی سایت تبدیل شد باز هم از آنجام دادن آن سر باز زدند.
نتیجه این تصمیم آنها این بود که کاربران زمانی که وارد این دسته از وب سایتها میشدند، به دلیل ناهنجاری که در نمایش عناصر سایت وجود داشت سریعا آن را ترک میکرند و از وب سایتهای رقیب استفاده میکردند. برخی از این ناهنجاریها و باگها در نمایش سایت در دستگاههای کوچک عبارتاند از:
- اسکرول افقی صفحات
- کوچک بودن فونتهای نوشتهها
- ظاهر نا زیبای تصاویر
- کار نکردن برخی از المان
- عدم دسترسی سریع به منوی سایت
- و غیره
تمام این موارد باعث ایجاد یک تجربه کاربری وحشتناک برای کاربران بود. از طرفی این تجربه کاربری برای گوگل بسیار اهمیت دارد و یکی از اصول برسی سایتها برای رتبه دهی به آنها، همین بهینه بودن سایت برای ایجاد یک تجربه کاربری عالی است. بنابراین در پاسخ به این سوال که آیا ریسپانسیو بودن سایت برای سئو اهمیت دارد؟ باید با قاطعیت بگوییم بله!
7 نکته کاربردی در طراحی سایت ریسپانسیو
با مطالعهی مطالب متوجه شدیم که طراحی سایت ریسپانسیو تا چه اندازه اهمیت دارد، هم برای کاربران و هم برای موتورهای جستجو! به همین دلیل باید در طراحی وب سایتهای خود نکات و تکنیکهایی را استفاده کنید تا به بهینه سازی هر چه بیشتر سایتتان کمک کنید. در ادامه 7 تا از مهمترین نکات در طراحی سایت ریسپانسیو را برایتان به طور کامل توضیح میدهیم.
کاربران چگونه از گوشی موبایل استفاده میکنند؟
شما به عنوان یک طراح حرفهای باید جواب این سوال را بدانید و بر اساس آن وب سایتتان را طراحی کنید. برای مثال باید نمایش وب سایتتان را بر روی چندین مدل مختلف گوشی موبایل که کاربران استفاده میکنند برسی کنید. زیرا نحوه نمایش در گوشیهای اپل با سامسونگ و شیائومی و غیره کمی تفاوت دارد.
در واقع باید از سازگاری قسمتها مختلف وب سایت خود با گوشی موبایل، و تبلتها اطمینان حاصل کنید. منظور از سازگاری، نحوه نمایش صحیح عبارتها، تیترها، کلمات، تصاویر، باکس جستجو، منوی سایت، فرمها و غیره است. باید بدانید که در گوشیهای مختلف نمایش تمام بخشها و المانها سایت به چه صورت است و در صورت مشاهدهی باگ، آن را بر طرف کنید.
یکی از رفتارهایی که کاربران در حین استفاده از گوشیهای موبایل خود انجام میدهند، اسکرول کردن است. شما میتوانید از این موضوع به عنوان یک فرصت برای ایجاد یک تجربه کاربری عالی استفاده کنید. به جای اینکه در انتهای صفحه از صفحه بندی استفاده کنید میتوانید بارگذاری و نمایش تمام محتوای سایتتان را با استفاده از انواع اسکرولها به نمایش بگذارید.
اما باید مراقب باگهای آن نیز باشید! یکی از رایجترین باگهایی که ممکن است یک وب سایت در نحوه نمایش کوچکتر داشته باشد، نحوه اسکرول صفحات است. گاهی اوقات وب سایتها در نمایشهای کوچک دچار اسکرول افقی میشوند. اسکرول افقی در مقایسه با اسکرول عمودی اصلا تجربه کاربری خوبی ندارد و باید در صورت مشاهده آن را برطرف کنید.
ایجاد دسترسی سریع و آسان برای کاربران
یکی از موارد بسیار مهمی که باید در طراحی سایت ریسپانسیو به آن توجه داشته باشید ایجاد دسترسیهای سریع و آسان برای کاربران است. از آنجایی که صفحه نمایش کوچک است این موضوع اهمیت بیشتری پیدا میکند. زمانی که کاربر وارد سایت شما میشود میخواهد سریعا به منوی شما، اطلاعات تماس، و محصولات شما دسترسی داشته باشد.
به همین دلیل باید در طراحی سایت به این موضوع توجه کنید و برای آن راهحلهایی ارائه دهید. برای مثال، برای ایجاد دسترسی سریع و آسان به منوی سایت باید ان را به گونهای طراحی کنید که کاربر در هر موقعیتی که در سایت داشته باشد به راحتی و در کوتاه ترین زمان به آن دسترسی داشته باشد. به همین دلیل میتوانید آن را در نواری چسبیده به بالای صفحه نمایش دهید تا همیشه در دسترس کاربر باشد.
اما باید این موضوع را نیز مد نظر داشته باشید که صفحه نمایش در گوشیهای موبایل بسیار کوچک است و برای نمایش دادن تمام محتوای سایت شما باید کوچکترین عناصر مزاحم را نیز از بین ببرید. به همین دلیل باید نوار منو را به گونه طراحی کنید که در زمان اسکرول به سمت پایین برای مشاهده محتوای بیشتر غیب شود، و زمانی که کاربر برای استفاده از منو در صفحه کمی به بالا اسکرول کند، نوار منو باری دیگر ظاهر شود.
اطمینان از نمایش بهینه عناصر سایت
در صفحات سایتها عناصر مختلفی وجود دارد که باید از نحوه نمایش صحیح هر کدام از آنها اطمینان حاصل کنید. برای مثال یکی از مواردی که در ریسپانسیو بودن بسیار اهمیت دارد فونتهای نوشتهها هستند. باید فونتها را به گونهای طراحی کنید که به هنگام نمایش در دستگاههای کوچکتر متناسب با دیگر المانها و خود گوشی موبایل نمایش داده شوند. همین موضوع را باید در نحوه نمایش دیگر عناصر مانند لینکها، آیکونها، عناوین، زیرمنوها و غیره را بازتاب دهید.
تصاویر سایت را بهینه سازی کنید
تصاویر بخش بسیار مهمی در وب سایتها هستند و نقش مهمی را در ایجاد ارتباط، جذب کاربر و انتقال پیام محتوا ایفا میکنند. کیفیت تصاویر در طراحی سایت اهمیت زیادی دارد مخصوصا برای وب سایتهای فروشگاهی که تمام تلاش آنها جذب مشتریان به کمک ارائه تصاویر جذاب است.
علاوه بر نحوه نمایش صحیح تصاویر در دستگاههای کوچک باید از کیفیت بالای تصاویر در حالت ریسپانسیو اطمینان حاصل کنید. از آنجایی که تصاویر دچار تغییر سایز میشوند نباید کیفیتشان را از دست بدهند. بنابراین سعی کنید همیشه از تصاویر با کیفیت و کم حجم استفاده کنید تا بر روی سرعت بارگذاری سایتتان نیز تاثیر منفی نگذارد.
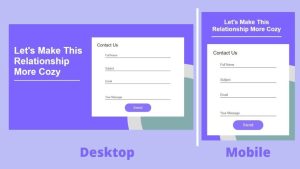
به فرم ها و فیلدها قابلیت صفحه کلید اضافه کنید
یکی دیگر از روشهایی که میتوانید برای کاربران موبایلی تجربه کاربری عالی رقم بزنید به کار گیری این روش است. در سطح وب سایت قسمتهای مختلفی وجود دارند که کاربر باید اطلاعاتی را در آنها ثبت کند. برای مثال فرمهای تماس، ثبت ایمیل، فرمهای ثبت سفارش، فرمهای خرید و حتی انواع فیلدها مانند فیلدهای جستجو و غیره!
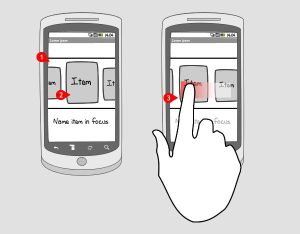
توجه به ابعاد دکمهها و بخشهای کلیکی سایت
یکی دیگر از بخشهای سایت که باید در طراحی سایت ریسپانسیو به آن توجه داشته باشید دکمهها و در کل بخشهای کلیکی سایت هستند. باید به این موضوع دقت داشته باشید که کاربران موبایلی از موس برای کلیکهای خود استفاده نمیکنند به همین علت باید به دنبال راهی برای ایجاد یک تجربه کاربری عالی باشید.
کاری که باید انجام دهید این است که ابعاد و اندازه دکمهها را در نمایش ریسپانسیو تغییر دهید تا زمانی که کاربر با انگشت خود کلیک میکند کاملا دکمه و یا لینک را فعال کند.
قبل از طراحی سایت یک طرح اولیه طراحی کنید
یکی از کارهایی که شما را از بروز هر گونه باگی دور میکند، طراحی طرح اولیه سایت است. زمانی که طرح اولیه را طراحی کنید میتوانید باگها را پیش بینی کنید و برای آنها راه حلهایی را در نظر بگیرید. حتی طراحان حرفهای نیز از این روش استفاده میکنند. طراحی طرح اولیه سایت نتنها برای جلوگیری از بروز اشکالات موثر است، بلکه باعث صرفه جویی زمان و هزینههای شما میشود.
نتیجه گیری
در آخر نیز باید تغییراتی که ایجاد کردهاید را تست کنید تا از درست بودن آنها اطمینان حاصل کنید. البته موضوع مهمی که وجود دارد این است که باید نحوه نمایش سایتتان را در گوشیهای مختلف برسی کنید و تنها به یک مدل بسنده نکنید.
در این مقاله سعی کردیم تا با تعریف نحوه طراحی سایت ریسپانسیو و اهمیت آن به شما در فرایند طراحی سایت کمک کرده باشیم. امیدواریم که از این مقاله نیز لذت برده باشید و از نکاتی که ارائه شد حتما استفاده کنید. اگر شما نکتهی دیگری در باره طراحی سایت ریسپانسیو میدانید، خوشحال میشویم که در بخش نظرات آن را با ما به اشتراک بگذارید.