اگر در حوزهی طراحی سایت فعالیت میکنید به احتمال زیاد عبارت Content First یا همان طراحی محتوا محور برایتان آشنا است. Content First در طراحی سایت تکنیکی است که به سازمانها کمک میکند تا محتوای مناسب را در مکان مناسب و در زمان مناسب به کاربران ارائه دهند.
درواقع میتوان گفت که تکنیک Content First در طراحی سایت یکی از مدرنترین، سادهترین و کاربردیترین متدهایی است که طراحان اغلب از آن استفاده میکنند. در این مقاله قصد داریم تا ضمن تعریف دقیق این تکنیک، به بررسی مزایا و کاربردهای آن نیز بپردازیم. پیشنهاد میکنیم تا پایان این مقاله با ما همراه باشید.
تکنیک Content First چیست؟
تمام شرکتهای دیجیتال مارکتینگ از این تکنیک برای ارائهی محتواهای خود به مشتریان استفاه میکنند. این موضوع را همه میدانیم که محتوا، پادشاه است! و تکنیک Content First یکی از روشهایی است که میتوان محتوا را به بهترین شکل به کاربر ارائه کرد. درواقع استفاده کردن از این روش تجربه کاربری جذابی را برای کاربران رقم میزند.
شاید برایتان جالب باشد که بدانید اصطلاح این تکنیک برای اولین توسط فردی به نام “جف زلدمن” در سال 2008 مطرح شد. زلدمن تکنیک Content First را این گونه تعریف کرد:
تولید و مدیریت محتوا در فرایند تجربه کاربری تاثیر زیادی دارد. هدف این تکنیک نیز ایجاد طرح و ساختاری مناسب برای محتوا در ارائه تجربهی کاربری بهتر به کاربران است. درواقع محتوا همان تجربه کاربری است بنابراین از اهمیت زیادی برخوردار است و باید در اولویت قرار بگیرد.
استفاده از تکنیک Content First به این سوال پاسخ میدهد که، محتواها را چگونه مدیریت و تولید کنم تا کاربران سریعتر و راحتتر به آن دسترسی داشته باشند؟! این موضوع در نهایت منجر به این میشود که تجربه کاربری کاربران از سایت و محتوا با یکدیگر سازگار باشند. در ادامه برایتان به طور کامل توضیح میدهیم که استفاده از تکنیک Content First در طراحی سایت چه مزایایی برای شما به دنبال خواهد داشت و تفاوت آن را با روشهای سنتی بیان میکنیم، بنابراین تا انتهای این مقاله همراه ما باشید.
Content First در طراحی سایت
حال که با مفهوم اصلی تکنیک Content First آشنا شدید، زمان آن رسیده است تا نحوه استفاده از آن را در فرایند طراحی سایت برایتان توضیح دهیم. در ابتدای باید بدانید که تکنیک Content First در طراحی سایت درواقع یک نگرش و یک روش مدرن از طراحی است. به این معنی که در روش Content First قبل از اینکه طراحی سایت را انجام دهید، باید محتوای پروژه خود را آماده کنید.
درواقع اولویت محتوا است و این محتواست که نحوه طراحی سایت شما را تعیین میکند. تکنیک Content First میگوید اگر میخواهید طراحی سایت حرفهای و کاربر پسندی داشته باشید باید در قدم اول، محتوای آن سایت را درک کنید.
تکنیک Content First در طراحی سایت در اصل یک هدف و استراتژی استانداردی را برای شما تعیین میکند تا با کمک آن طراحی کنید. برای مثال زمانی که در ابتدا هدف محتوا را میدانید بهتر میتوانید تصمیم بگیرید که چه المانهایی را نیاز دارید و در چه موقیعتهایی باید از آنها استفاده کنید. آیا اصلا نیاز است که المان x را استفاده کنید یا خیر؟!
اما قبل از آن به برسی مزایای آن بپردازیم برای درک بهتر نحوهی کار کردن این تکنیک باید تفاوت آن را با روش سنتی بدانید.
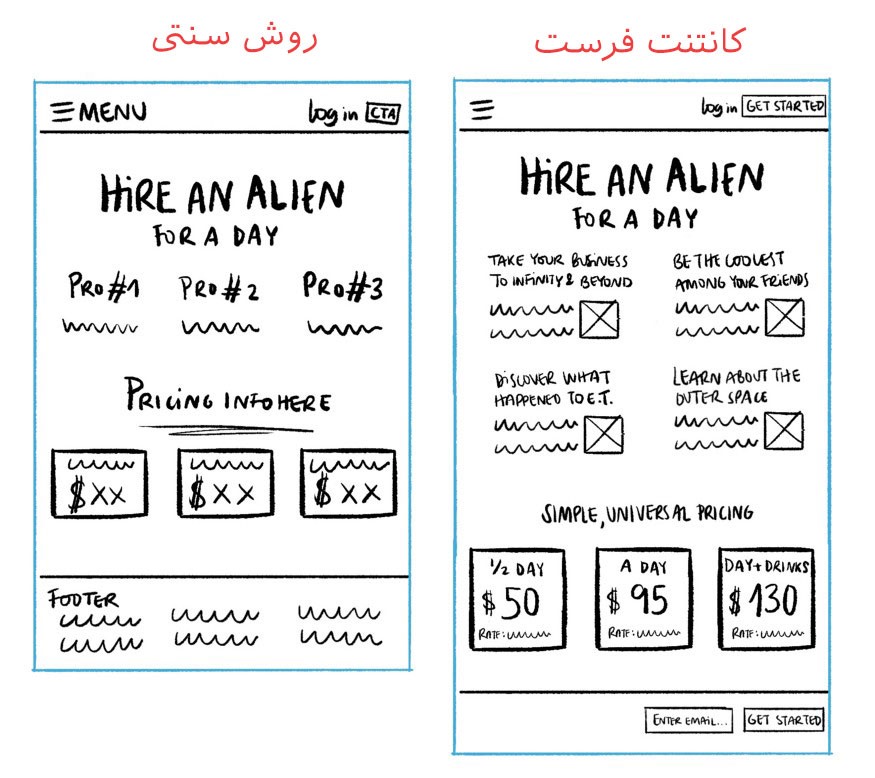
تفاوت طراحی سایت با روش سنتی و تکنیک Content First
در روشهای سنتی تمام تمرکز ما بر روی استاندارهای طراحی سایت است. موضوع مورد توجه ما در روش سنتی فروشگاهی بودن و یا شرکتی بودن وب سایت و نشان دادن این تفاوت به کمک قرار دادن المانهای مختلف در صفحات است.
برای مثال در طراحی سایت به روش سنتی، اگر قرار باشد وبسایت فروشگاهی طراحی شود، باید حتما در سایدبارها از دستهبندها و ماژولهای فروشگاهی استفاده شود. در صفحه فروشگاه باید حتما تصاویر محصول، اطلاعات محصول، لیست علاقهمندیها، رنگ بندی، تعداد و غیره وجود داشته باشد.
درواقع با یک برسی ساده متوجه میشویم که اکثر وبسایتهای فروشگاهی که با این روش طراحی شدهاند،مشابه هم هستند و از المانهای تکراری استفاده کردهاند.
اما در طراحی سایت به کمک تکنیک Content First این فرایند به طور کلی تغییر پیدا کرده و بهبود یافته است. در این روش شما به عنوان طراح باید در ابتدا محتوای سایت را آنالیز کنید. برای مثال در طراحی سایت فروشگاهی باید در ابتدا ماهیت محصول، نوع محتوا و نیاز مخاطبین را برسی و درک کنید، سپس با توجه به نتایج این برسی وبسایت را طراحی کنید.
به عنوان مثال در طراحی فروشگاه آهنآالات، استفاده از این تکنیک اطلاعات و نگرشی را به شما میدهد، تا فرایند طراحی را سادهتر کنید. با برسی محتوا متوجه میشوید مخاطبین این سایتها افرادی هستند که به حوزه خود مسلط هستند و نیازی به دیدین تصاویر متنوع از محوصلات ندارند. همچنین استفاده از لیست علاقهمندیها در چینین وبسایتی اصلا کار عاقلانهای نیست. آنها میخواهند سریعا اطلاعات مهم محصول را ببینند و فورا به صفحه خرید و تسویه بروند.
موارد استفاده از تکنیک Content First
شاید برایتان جالب باشد که بدانید کاربرد تکنیک Content First تنها به طراحی سایت و مدیریت محتوا محدود نمیشود. از این تکنیک مدرن در حوزههای مختلفی مانند طراحی بسته بندی کالا، طراحی کاتالوگ محصول و موارد بسیار زیادی دیگری استفاده میشود.
با استفاده از این تکنیک طراح درک بهتری از کاری که قرار است انجام دهد دارد. برای مثال شخصی که میخواهد بستهبندی ادکلن را طراحی کند، باتوجه به اطلاعاتی که راجب به مخاطبین آن، رایحه و هدف ساخت آن دارد، بهتر میتواند این پیام را در طرح خود نشان دهد.
آیا تکنیک Content First در طراحی سایت اهمیت دارد؟
هدف اصلی تکنیک Content First درک درست طراح از محتوای و نشان دادن درجه اهمیت هر بخش به کاربر است. میدانید کاربران برای رفع نیازهای خود وارد وبسایت شما میشوند، بنابراین نحوهی نمایش محتوای مورد نیاز کاربران موضوعی است شما باید بر روی آن تمرکز کنید.
استفاده از تکنیک Content First در طراحی سایت به شما میکند تا ضمن صرفهجویی در زمان و هزینه، با دانستن ترتیب و اولویتها و اینکه چه اطلاعاتی باید قرار داده شود، سایت خود را به گونهای طراحی کنید که از همان ابتدای ورود کاربر به سایت، تجربه کاربری جذابی را برای او رقم بزنید. بدون گیج کردن و خسته کردن کاربر با جلوههای بصری بیش از حد، سریعا او را به خواستهاش هدایت کنید.
مزایای استفاده از تکنیک Content First
مهمترین مزیتی که با استفاده از این تکنیک نصیبتان میشود، ارائهی یک تجربه کاربری عالی و حرفهای است. در ادامه به دلایلی که به این نتیجه دامن میزنند میپردازیم.
شروع آسان با داشتن یک هدف
زمانی که قبل از طراحی به برسی محتوا میپردازید، درواقع به یک دید کلی از مسیری که باید طی کنید، میرسید و به یک هدف دست مییابید که در ادامه دادن مسیر به شما کمک میکند. حتی در همان ابتدا راهنمای شما خواهد شد و به نوعی میگوید که باید از کجا شروع کنید و چگونه ادامه دهید.
تعیین اولویت ها در طراحی سایت
دانستن این موضوع که کاربران با چه هدفی وارد سایت شما میشوند، تاثیرات زیادی در نحوه طراحی شما و کاربردی بودن وبسایت میگذارد. برای مثال:
در وبسایت فروشگاهی لوازم آرایشی، میدانید که مخاطبین میخواهند تمام اطالاعات محصول را ببینند و از ابعاد مختلف محصول تصاویر متنوعی ببینند. شما با درنظر گرفتن این موضوع المانهایی که نیاز است را طراحی میکنید و به بهترین شکل محتوا را در اختیار کاربر قرار میدهید.
اما در طراحی سایت فروشگاهی آب معدنی نیازی به اختصاص دادن فضای زیادی برای توضیحات محصول و عکسهای متنوع از آن نیست. کاربران فقط میخواهند بدانند که حجم ظروف چقدر است و در بستههای چندتایی ارائه میشوند.
طراحی ساختار بهینه و حرفه ای سایت
طبق برسیها و نتایج به دست آمده مشخص شده است که کاربران از بازدید وبسایتهایی که با استفاده از Content First طراحی شدهاند رضایت بیشتری داشتند. آنها سریعتر به محتوای مورد نیاز خود دسترسی پیدا میکنند و این موضوع تجربه کاربری بهتری برای آنها رقم میزند.
زمانی که با استفاده از این تکنیک به طراحی سایت میپردازید با اطلاع از اولویت محتوا و ترتیب آنها میتوانید ساختار منطقی و حرفهایتری را طراحی کنید. همچنین این موضوع به طراحی یک ساختار بهینه با حذف المانهای نامناسب و درنظر گرفتن فضای کافی برای هر المان، کمک میکند. نمونه یک ناهماهنگی بین طراحی المانها و محتوا را در تصویر زیر مشاهده میکنید.
برای مثال زمانی که شما از تنوع و دستهبندی محصولات یک فروشگاه لوازم ارایشی مطلع هستید، قطعا میتوانید منوهای کاربردی تر و شیکتری را طراحی کنید. به جای اینکه بعدها به علت کمبود فضا و آشفتگی منو مجبور به طراحی دوباره آن شوید.
سازگاری بین محتوا و ساختار سایت با طراحی المان های اختصاصی
اینکه بدانید چه محتوایی قرار است ارائه شود، به شما کمک میکند تا نحوه نمایش آن را به بهترین شکل طراحی کنید. زمانی که با تمرکز بر روی این موضوع به طراحی سایت میپردازید، در نهایت طراحی کاربردیتری خواهید داشت.
در اکثر مواقع طراح برای طراحی از چند نمونه سایت مشابه الگو برداری میکند و المانها و آیکونهای عمومی استفاده میکنند. در چنین سایتهایی هیچ گونه خلاقیتی دیده نمیشود و برای کاربر تکراری است و جذابیتی ندارد. اما وبسایتی را تصور کنید که محتوا با المانهاا و آیکونها ارتباط خوبی دارند و سازگار هستند. این موضوع دقیقا همان چیزی است کاربر را به خود جذب میکند.
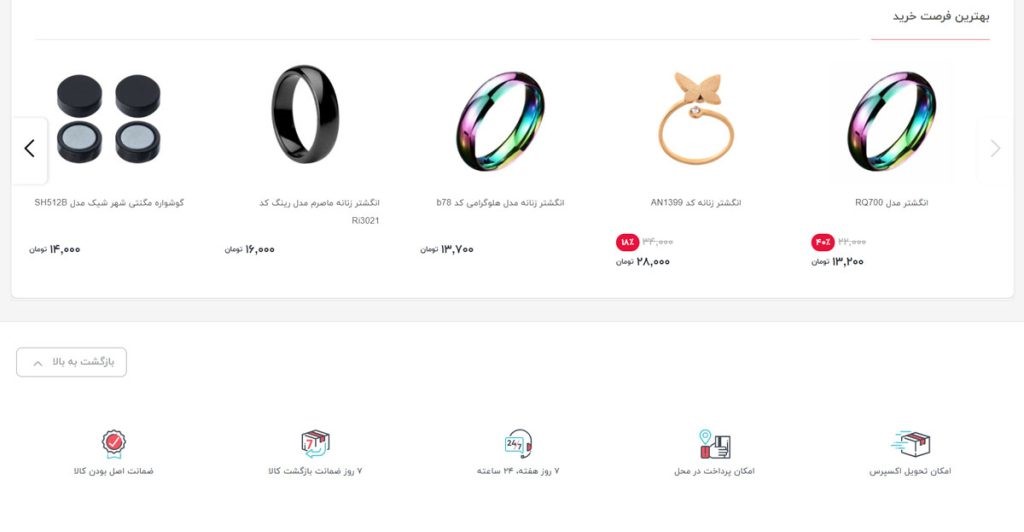
به عوان مثال در تصویر فروشگاه زیورآلات بالا آیکونهایی را مشاهده میکنید که در این بخش به طور اختصاصی طراحی شدهاند و کاملا پیام محتوا را به کاربر نشان میدهند. رعایت همین موضوع کوچک در طراحی تجربه کاربری عالی و زیبایی سایت بسیار موثر است.
کدها سبک تر میشوند
زمانی که هدف کاربران و برند تجاری که قرار است وبسایت آن را طراحی کنید بدانید، همچنین از اولویتها و ترتیب آنها آگاهی داشته باشید به راحتی میتوانید پیچیدگیها و المانهای اضافی را حذف کنید. اینگونه در بهینه کردن کدهای خود نیز عملکرد بهتری خواهید داشت و موفقتر خواهید بود.
سرعت طراحی سایت
شاید این موضوع برای شما نیز رخ داده باشد که بعد از طراحی وبسایت، با قرار دادن محتوای اصلی آن ناهماهنگیها و ایراداتی را در نمایش آنها ببینید. در چنین موقعیتی شما مجبور به ایجاد تغییرت و در برخی اوقات مجبور به طراحی دوباره میشوید.
اما زمانی که از Content First در طراحی سایت استفاده میکنید، به دلیل اینکه میدانید چه محتواهایی قرار از در چه بخشهایی نمایش داده شوند، میتوانید از قبل این اشکالات را پیش بینی کنید و از دوباره کاری رهایی یابید. اینگونه هم در زمان و هم در هزینههایتان صرفه جویی میکنید. از این رو پیشنهاد میکنیم تا در ابتدای دریافت پروژه از مشتری، با برگزاری جلسات متعدد کاملا به هدف و خواستههای آنها تسلط پیدا کنید و بدانید دقیقا قرار است چه چیزهایی را طراحی کنید و نمایش دهید.
جمع بندی
در این مقاله با Content First در طراحی سایت به طور کامل آشنا شدید. همچنین آموختید که استفاده از این تکنیک چه مزایایی برای شما به ارمغان میآورد و تا چه اندازه فرایند طراحی سایت را برایتان ساده و سریع میکند. استفاده از این تکنیک شما را به هدف اصلیتان یعنی طراحی یک وبسایت کاربرپسند و حرفهای نزدیک میکند. از این رو کاربران به بازدید از وبسایتهایی که برای خواستهها و زمان آنها احترام قائل هستند بیشتر ترغیب میشوند و باعث رضایت بیشتر آنها میشود.
امیدوارم از مطالعهی این مطلب نیز لذت برده باشید. اگر در این زمینه تجربهای دارید و یا مزایای بیشتری از تکنیک Content First را میدانید، خوشحال میشویم که آنها را در بخش نظرات با ما به اشتراک بگذارید.